La version originale est disponible ici http://www.microsoft.com/france/msdn/technologies/
technos/windows/info/info.asp?mar=/france/msdn/technologies/technos/windows/
info/winxpicons.html
Création d'icônes Windows XP
Équipe User Experience de Windows
Microsoft Corporation
Juillet 2001
Résumé : Cet article traite de la conception et de la création d'icônes multicolores et dynamiques pour Windows XP à l'aide de programmes vectoriels tels que FreeHand ou Illustrator et Photoshop. (19 pages imprimées)
Sommaire
Introduction
Présentation de la conception d'icônes
Étape 1 : Conceptualisation
Étape 2 : Illustration
Étape 3 : Création d'images 24 bits
Étape 4 : Création d'images 8 bits et 4 bits
Étape 5 : Création des fichiers .ico
Création de barre d'outils
Création de barre d'outils
Introduction
Avec Microsoft® Windows® XP apparaît un nouveau style de conception d'icônes. Les recommandations suivantes vous guident à travers les étapes de conception et de création.
Le "style Windows XP" est un style amusant, multicolore et plein d'énergie. Les nouvelles versions 32 bits des icônes ajoutent au plaisir avec des contours lissés. Chaque icône est restituée dans un programme vectoriel, puis manipulée dans Adobe Photoshop, qui permet de créer de belles images.
Ces recommandations sont destinées à des concepteurs. Nous vous conseillons de créer vos images avec l'aide d'un graphiste expérimenté ayant une connaissance approfondie des vecteurs et des programmes 3D.
![]()
Figure 1. Exemples d'icônes
Présentation de la conception d'icônes
Cette section va vous familiariser avec le nouveau style Windows XP en vue de la création de vos propres icônes.
Caractéristiques du style d'icône
- Les couleurs sont riches et font partie intégrante du look Windows XP.
- Les angles et les perspectives apportent une énergie dynamique aux images.
- Les contours et les coins des éléments sont lisses et légèrement arrondis.
- La source de lumière se trouve dans le coin supérieur gauche et une lumière ambiante supplémentaire illumine d'autres parties de l'icône.
- L'utilisation de dégradés donne du relief et un aspect plus riche à l'icône.
- Une ombre portée ajoute du contraste et du relief.
- Les contours améliorent la définition.
- Les objets de tous les jours, tels que les ordinateurs et autres appareils, ont un aspect résolument moderne.
Tailles d'icônes
Il existe quatre tailles d'icônes Windows : 48 × 48, 32 × 32, 24 × 24 et 16 × 16 pixels.
Nous vous conseillons de créer une icône intégrant les trois tailles suivantes :
- 48 × 48 pixels
- 32 × 32 pixels
- 16 × 16 pixels
![]()
Figure 2. Tailles d'icônes générales
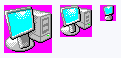
Les icônes à droite du menu Démarrer s'affichent au format 24 × 24 pixels. Il n'est pas nécessaire de fournir cette taille.
![]()
Figure 3. Format 24 × 24 du menu Démarrer
Si vous créez des icônes pour une barre d'outils, les tailles standard Windows sont 24 × 24 et 16 × 16 pixels.
![]()
Figure 4. Tailles d'icônes standard pour les barres d'outils
Gammes de couleurs prises en charge dans les icônes
Windows XP prend en charge les icônes 32 bits. Il s'agit d'images 24 bits avec un canal alpha 8 bits. Cela permet aux icônes d'avoir des contours lisses qui semblent se fondre dans tous les arrière-plans.
Chaque icône Windows XP doit contenir les trois gammes de couleurs suivantes si vous souhaitez qu'elles prennent en charge des paramètres d'affichage différents :
- 24 bits avec alpha 8 bits (32 bits)
- 8 bits (256 couleurs) avec transparence 1 bit
- 4 bits (16 couleurs) avec transparence 1 bit
![]()
Figure 5. Versions 32 bits, 8 bits et 4 bits de l'icône Mes images
Palette de couleurs
Voici les couleurs de base utilisées dans nos icônes :
![]()
Figure 6. Palette de couleurs des icônes Windows XP
Angle et groupement d'objets
Voici la grille de perspective utilisée pour les icônes Windows XP :
![]()
Figure 7. Vue en perspective d'une icône Windows XP
Le format 16 × 16 incliné ne convient pas pour toutes les formes. Les objets suivants sont généralement affichés simplement :
- les icônes de documents
- les icônes représentant des symboles (telles que les icônes d'avertissement ou d'informations)
- les icônes représentant un objet unique (telle que la loupe)
![]()
Figure 8. Exemples d'icônes simples (document JPG, Rechercher et Favoris)
Superposez des objets secondaires inclinés à moins qu'il ne soit plus logique, pour des raisons de facilité de lecture et d'intégrité, de les afficher simplement. Déterminez également si vos icônes peuvent être affichées comme un ensemble afin de grouper les objets de façon adéquate.
![]()
Figure 9. Exemples de superpositions (Ajout/Suppression de programmes, Imprimer les images, Documents récents)
Ombre portée
Les icônes Windows XP utilisent une ombre portée qui améliore la définition et ajoute du relief. Cet effet, ajouté dans Photoshop, est décrit plus loin.
Pour ajouter l'ombre portée à vos images, double-cliquez sur le calque de l'image dans Photoshop et sélectionnez Ombre portée. Définissez un Angle de 135, une Distance de 2 et une Longueur de 2. L'ombre portée est noire avec une opacité de 75 %.
![]()
Figure 10. Icône avant et après l'ajout d'une ombre portée
Contours
Lorsque vous illustrez des icônes XP, ajoutez un contour pour améliorer la définition de l'image et vous assurer qu'on la distingue nettement sur des arrière-plans de couleurs différentes.
Étape 1 : Conceptualisation
Lorsque vous concevez de nouvelles icônes, nous vous recommandons de prendre un crayon et un papier et de faire des croquis de vos idées.
Voici un exemple de croquis de l'icône Mes images Windows XP :
![]()
Figure 11. Croquis de l'icône Mes images
Éléments à prendre en compte lors la conception d'icônes :
- Utilisez des concepts reconnus lorsque cela est possible afin de promouvoir une cohérence sémantique des symboles.
- Déterminez comment l'icône va apparaître dans l'interface utilisateur et comment elle va être interprétée parmi un ensemble d'icônes.
- Évaluez l'impact culturel de vos graphiques. Évitez d'utiliser des lettres, des mots, des mains ou des visages dans les icônes. Lorsque vous devez représenter des personnes ou des utilisateurs, faites-le de la façon la plus neutre possible.
- Si vous superposez plusieurs objets sur une même image dans une icône, déterminez comment l'image va s'afficher si vous la réduisez. Nous vous conseillons de ne pas utiliser plus de trois objets par icône. Pour améliorer la lisibilité au format 16 × 16, songez à supprimer des objets ou à simplifier l'image.
Remarque Suivez les recommandations suivantes sur l'utilisation du logo Windows dans les icônes :
- Dans un souci de respect des directives sur les marques déposées et la marque Windows, utilisez le logo Windows uniquement dans l'icône Windows Update.
- Le logo Windows ne doit être utilisé que dans les icônes intégrées au système d'exploitation Microsoft® Windows®.
- L'équipe responsable des marques Microsoft doit approuver l'utilisation du logo Windows dans une icône.
Icônes standard
![]()
Figure 12. Icônes standard Windows XP
Icônes de barre d'outils standard
![]()
Figure 13. Icônes de barre d'outils standard Windows XP
Étape 2 : Illustration
Nous vous suggérons d'utiliser un outil vectoriel tel que Macromedia FreeHand ou Adobe Illustrator lors de l'illustration d'icônes Microsoft Windows XP. Utilisez la palette et les caractéristiques stylistiques décrites dans la section Présentation de la conception d'icônes.
- Illustrez votre image à l'aide de FreeHand ou Illustrator.
- Créez trois tailles d'images. Puisqu'une ombre portée sera ajoutée ultérieurement, ces tailles devraient être d'environ 46 × 46, 30 × 30 et 14 × 14 pixels.
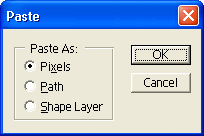
- Copiez et collez les images vectorielles dans Photoshop.

Figure 14. Boîte de dialogue Coller
Remarque Nous vous recommandons d'utiliser Photoshop comme outil de création d'images car Gif Movie Gear, l'outil utilisé pour créer les fichiers .ico, permet une importation directe des fichiers Photoshop. Un canal alpha est joint à toute image créée dans Photoshop avec le mode "RVB". Si l'image ou le calque comporte une transparence, ce canal devient inutile dans une icône.
Étape 3 : Création d'images 24 bits
Lorsque vous avez collé vos fichiers vectoriels dans Photoshop, l'étape suivante consiste à finaliser les images 24 bits.
- Une fois que vous avez collé vos trois tailles dans Photoshop, vérifiez la lisibilité et la résolution de vos images, notamment au format 16 × 16. Vous devrez peut-être ajuster les pixels. Si la lisibilité est mauvaise au format 16 × 16, revenez à FreeHand et simplifiez l'image dans ce format.
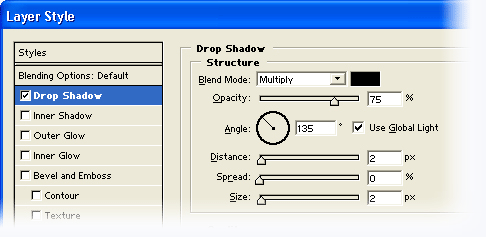
- Ajoutez l'ombre portée à vos images en double-cliquant sur le calque de l'image et en sélectionnant Ombre portée. Définissez un Angle de 135, une Distance de 2 et une Longueur de 2. L'ombre portée est noire avec une opacité de 75 %.

Figure 15. Définition des paramètres de l'ombre portée
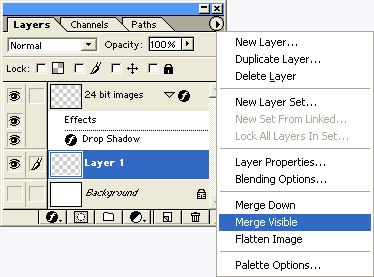
- Pour fusionner l'ombre portée avec les images 24 bits, créez un calque vide. Dans le menu Calque, sélectionnez Fusionner les calques visibles et fusionnez les trois calques.

Figure 16. Fusion de calques avec conservation de l'ombre portée
- Créez trois fichiers Photoshop, soit un pour chaque taille : 48 × 48, 32 × 32 et 16 × 16 pixels. Copiez et collez l'image appropriée. Si l'ombre portée d'une image est coupée, retournez à FreeHand, réduisez l'image, puis suivez une nouvelle fois les étapes précédentes.
- Enregistrez chaque fichier au format .psd. Ne fusionnez pas le calque de l'image avec celui de l'arrière-plan. Indiquez la taille et la gamme de couleurs dans le nom de fichier pour vous faciliter la tâche.
Étape 4 : Création d'images 8 bits et 4 bits
Création d'images 8 bits
Maintenant que les images 24 bits sont prêtes à être converties en icônes 32 bits, il est nécessaire de créer des versions 8 bits. Les icônes 8 bits s'afficheront dans les modes de couleurs inférieurs à 32 bits.
Les versions 8 bits n'auront pas le canal alpha 8 bits. Il sera donc nécessaire de nettoyer leurs contours en l'absence de lissage (sinon, ces derniers seront irréguliers).
- Dans Photoshop, dupliquez votre calque d'image 24 bits et renommez-le pour des images 8 bits.
- Créez un calque vide et remplissez-le avec une couleur sombre. Bleu par exemple.
- Fusionnez le calque d'image 8 bits avec le nouveau calque.
- Nettoyez les contours avec des couleurs solides en veillant à supprimer les pixels lissés. Utilisez un effet d'escalier afin de réduire l'irrégularité des contours.
- Observez votre image sur un arrière-plan clair (blanc, par exemple) afin de vérifier son apparence.

Figure 17. Nettoyage de vos images pour une gamme de couleurs 8 bits
- Créez trois fichiers Photoshop, soit un pour chaque taille : 48 × 48, 32 × 32 et 16 × 16 pixels. Copiez et collez l'image appropriée.
- Convertissez ensuite les images en mode 256 couleurs. Des palettes personnalisées peuvent être associées aux icônes 8 bits.
- Dans votre image 48 × 48, remplissez l'arrière-plan avec une couleur unique qui n'apparaît pas dans l'image. Nous utilisons souvent le magenta (R255 V0 B255).
- Allez dans Image->Mode->Couleurs indexées, puis sélectionnez Fusionner les calques.
- Dans le menu déroulant Palette, sélectionnez Autre. Dans la boîte de dialogue Table des couleurs, cliquez sur OK. Cliquez une nouvelle fois sur OK dans la boîte de dialogue Couleurs indexées.
- Enregistrez le fichier au format .psd.
- Enregistrez les deux autres fichiers avec la même couleur d'arrière-plan et en appliquant la même palette personnalisée.
- Enregistrez chaque fichier au format .psd.
Création d'images 4 bits
Si vous souhaitez que vos icônes s'affichent correctement dans des modes de couleurs inférieurs, créez des versions 16 couleurs de ces icônes.
- Indexez vos images 8 bits à la palette 16 couleurs de Windows.
- Nettoyez vos images en n'utilisant que les couleurs de la palette 16 couleurs.
- Appliquez un contour noir aux rebords inférieur et droit de l'image.
- Appliquez un contour gris foncé ou une autre couleur foncée aux rebords gauche et supérieur.
- Enregistrez les trois tailles en utilisant la même couleur d'arrière-plan. Assurez-vous que cette couleur n'apparaît pas dans l'image car il s'agit de la couleur de transparence.

Figure 18. Exemple d'icônes 4 bits
Étape 5 : Création des fichiers .ico
Une fois que vous disposez de toutes vos images, vous pouvez les compiler dans un fichier .ico. Pour créer des icônes 32 bits, nous utilisons un outil appelé Gif Movie Gear (GMG). Pour vous procurer cet outil, allez sur le site Web de Gamani.
Les étapes suivantes vont vous guider dans la création d'un fichier .ico typique, composé de trois tailles et de trois gammes de couleurs.
- Vous devez disposer de neuf fichiers (trois tailles par gamme de couleurs) :
48 × 48 à 24 bits
32 × 32 à 24 bits
16 × 16 à 24 bits
48 × 48 à 8 bits32 × 32 à 8 bits
16 × 16 à 8 bits
48 × 48 à 4 bits32 × 32 à 4 bits
16 × 16 à 4 bits
- Ouvrez Gif Movie Gear (GMG), faites glisser chaque image dans la fenêtre (ou allez dans File (Fichier)->Insert Frames (Insérer cadre(s)), et le tour est joué ! Chaque image devient un cadre.
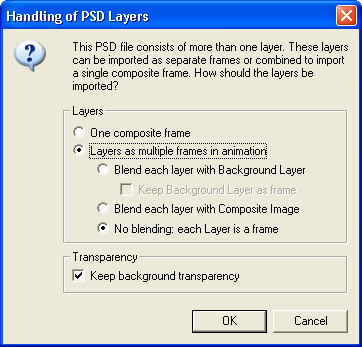
- Lorsque vous faites glisser les images 24 bits (ou tout fichier .psd avec des calques) dans GMG, la boîte de dialogue suivante s'affiche :

Figure 19. Paramètres pour les images 24 bits dans Gif Movie Gear
Vérifiez que les paramètres suivants sont sélectionnés :
- Layers as multiple frames in animation (Étages comme de multiples cadres d'animation)
- No blending: each Layer is a frame (Ne pas intégrer: chaque étage est un cadre)
- Keep background transparency (Garder l'arrière-plan transparent)
- Le calque (ou étage) d'arrière-plan de chaque image 24 bits apparaîtra sous forme de cadre. Supprimez les cadres vides en les sélectionnant en en appuyant sur la touche Suppr.
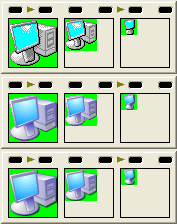
- Vous devriez maintenant disposer de neuf cadres. Classez les icônes en commençant par la résolution la plus faible : trois premières images sont 4 bits (16 couleurs), les trois suivantes 8 bits (256 couleurs) et les trois dernières 24 bits avec un canal alpha 8 bits (soit 32 bits au total).

Figure 20. Ordre des cadres dans Gif Movie Gear
Remarque Pour vérifier les attributs des images, déplacez votre souris dessus. Une info-bulle contenant les informations de résolution s'affiche pour chaque image. La configuration par défaut indique les dimensions, la transparence et le type de palette. Vous pouvez ajouter ou supprimer les éléments affichés en allant dans Edit- (Editer)->Preferences- (Préférences générales)->Frame Tips (Information sur les cadres).
- Vous devez appliquer un arrière-plan transparent aux versions 8 bits et 4 bits. GMG, la couleur "de transparence" est représentée par la couleur verte. Vous pouvez définir votre propre couleur (ou conserver la couleur d'arrière-plan par défaut) en allant dans View (Affichage)->Transparency As (Transparence comme). La couleur choisie n'est utilisée que pour l'affichage et n'affecte pas les images.
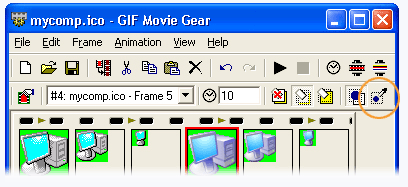
- Pour appliquer un arrière-plan transparent aux versions 8 bits et 4 bits :
- Sélectionnez un cadre et cliquez sur l'icône de barre d'outils Pick Transparency Color (Sélectionner couleur de transparence), en forme de pipette.

Figure 21. Utilisation de l'outil de transparence
- Une boîte de dialogue contenant votre icône s'affiche. Cliquez sur la couleur d'arrière-plan de l'icône à l'aide de la pipette. Celle-ci devient verte (ou la couleur sélectionnée comme couleur de transparence pour l'arrière-plan dans GMG).
- Répétez ces étapes pour tous les cadres 4 bits et 8 bits.
- Sélectionnez un cadre et cliquez sur l'icône de barre d'outils Pick Transparency Color (Sélectionner couleur de transparence), en forme de pipette.
- Pour enregistrer l'icône, sélectionnez File (Fichier)->Save Icon As... (Sauvegarder l'icône sous...).
Création de barre d'outils
Le style des icônes de la barre d'outils Windows est identique à celui des autres icônes, sans l'ombre portée. Les icônes de barre d'outils étant assez petites, nous vous conseillons d'utiliser des images simples. Il est en effet préférable d'afficher les images sans angle si cela améliore la lisibilité.
La barre d'outils Windows affiche des icônes de deux tailles : 24 × 24 et 16 × 16 pixels. Il existe deux états : "par défaut" et "effet de survol". Nous augmentons légèrement la saturation des images pour l'effet de survol.
La création d'icônes de barre d'outils ressemble beaucoup à la création d'icônes normales, mais les images .bmp sont placées dans des bandes, c'est-à-dire une ligne d'icônes classées.
- Une fois que vous avez illustré les petites et les grandes icônes dans FreeHand, copiez et collez-les dans Photoshop. Placez les icônes 24 × 24 sur un calque et les icônes 16 × 16 sur un autre.
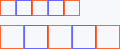
- Dessinez une ligne unique de cases pour chaque taille sur un calque distinct. Vous devez obtenir une ligne de cases 16 × 16 et une ligne de cases 24 × 24.

Figure 22. Exemple de cases pour icônes de barre d'outils
- Placez chaque image dans un carré dans l'ordre souhaité. Assurez-vous que les images ne se superposent pas.

Figure 23. Placement des icônes dans des cadres de barre d'outils
- Enregistrez votre fichier Photoshop.
- Vous allez pouvoir créer les effets de survol dans Photoshop.
- Dupliquez les calques 24 × 24 et 16 × 16. Renommez les calques afin qu'ils identifient clairement les versions avec effet de survol.
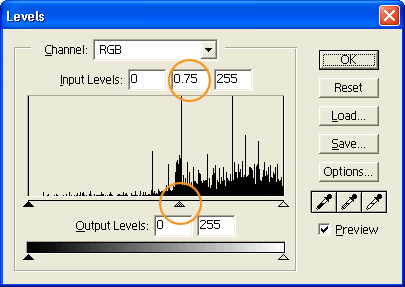
- Pour chaque version, sélectionnez le calque, allez dans Image->Réglages->Niveaux… et déplacez la flèche du milieu jusqu'à la valeur 0.75. Cliquez sur OK.

Figure 24. Modification des niveaux en vue de la création d'un "effet de survol"
- Une fois que vous avez créé les versions avec effet de survol, vous devez disposer d'un calque par bande : 24 × 24 par défaut, un 24 × 24 avec effet de survol, un 16 × 16 par défaut et un 16 × 16 avec effet de survol.
- Vous devez ensuite créer des fichiers individuels pour chaque bande.
- Pour ce faire, vous pouvez par exemple utiliser l'outil Rogner, rogner le fichier afin qu'il ait la taille d'une bande, puis l'enregistrer. Chaque bande doit être mesurée entre le début de la première case et la fin de la dernière.
- Enregistrez chaque bande comme un fichier .psd 24 bits distinct.

Figure 25. Bande de barre d'outils 24 bits dans Photoshop
- Pour enregistrer une bande sous la forme d'une image 32 bits, faites-la glisser dans GMG. Supprimez les cadres vides. Allez dans File (Fichier)->Export as (Exporter sous)->Filmstrip (Bande). Dans la boîte de dialogue Film Export (Exporter Bande), assurez-vous que l'option BMP/DIB and 24-bit with Alpha (BMP/DIB et 24 bits avec alpha) est sélectionnée.
Création AVI
Microsoft Windows XP utilise des AVI 8 bits. La procédure de création de fichiers .avi est identique à la procédure de création d'icônes : les éléments sont préparés dans Photoshop puis glissés dans GMG. Suivez les instructions de création d'icônes 8 bits.
Pour enregistrer vos fichiers AVI à l'aide de GMG, allez dans File (Fichier)->Export As (Exporter sous)->AVI file... (Fichier AVI…).
Éléments à prendre en compte lors de la création de fichiers .avi :
- Utilisez le magenta (R255 V0 B255) comme la couleur de transparence pour l'arrière-plan.
- Dans Photoshop, il est important qu'il n'y ait pas de pixels parasites. Définissez une tolérance de remplissage de 0 et assurez-vous que le lissage n'est pas activé.

